Emacsにevernote-modeをインストールしてEvernoteを編集してみた
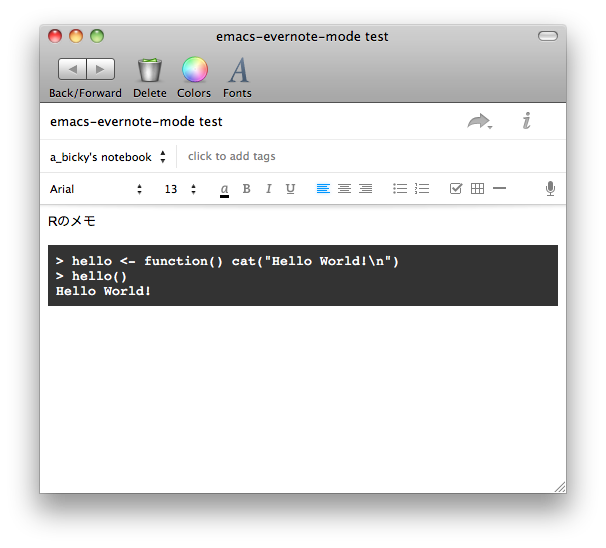
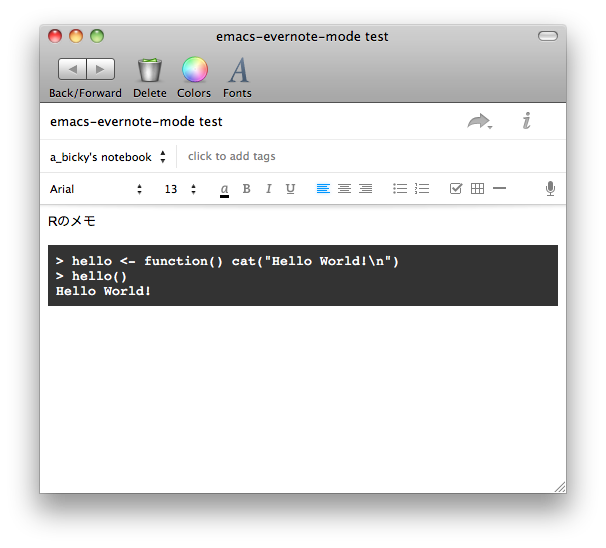
ふと、Evernote で次のようなノートが書きたいと思いました。

つまり Evernote でスタイル付きの pre タグを使いたいわけなんですけど、実現方法がわからなかったので Emacs から直接 ENML を書いちゃえというのが事の発端です。
以下、上に示したノートを作成するための設定です。
環境
- Mac OS X 10.6.8
- GNU Emacs 23.3.1 (x86_64-apple-darwin10.8.0)
- Homebrew 0.8.1
GDBM のインストール
元からインストールしてあったのでよくわかりませんが必要なはずです。
$ brew install gdbm
Rubyのインストール
自分の場合、Mac にデフォルトで入っている Ruby だと Evernote mode を使おうとすると次のようなエラーが出て使えませんでした。1
dyld: lazy symbol binding failed: Symbol not found: __gdbm_new_bucket
Referenced from: /usr/local/lib/libgdbm.dylib
Expected in: flat namespace
dyld: Symbol not found: __gdbm_new_bucket
Referenced from: /usr/local/lib/libgdbm.dylib
Expected in: flat namespace
ここによれば、まずは次のコマンドで gdm.bundle が存在することを確認しろとのことですが、存在しません。
$ ruby -e 'p $LOAD_PATH.find{|l| FileTest.exist?(l + "/gdbm.bundle")}'
nil
Ruby について何も知らないので gem install gdbm とでもすればいいのかと思ったんですが解決できなかったんで rbenv で Ruby をインストールします。2
$ brew install rbenv ruby-build
$ rbenv init 2>> ~/.bash_profile # 今後のため
$ eval "$(rbenv init -)" # 今使うため
$ rbenv install 2>&1 | head -25 # 用意されている Ruby を確認
usage: rbenv install VERSION
rbenv install /path/to/definition
Available versions:
1.8.6-p383
1.8.6-p420
1.8.7-p249
1.8.7-p302
1.8.7-p334
1.8.7-p352
1.8.7-p357
1.8.7-p358
1.9.1-p378
1.9.2-p180
1.9.2-p290
1.9.3-dev
1.9.3-p0
1.9.3-p125
1.9.3-preview1
1.9.3-rc1
2.0.0-dev
jruby-1.6.3
jruby-1.6.4
jruby-1.6.5
jruby-1.6.5.1
$ rbenv install 1.9.3-p125 # 最新安定バージョンをインストール
$ rbenv rehash
$ rbenv global 1.9.3-p125
$ ruby -v
ruby 1.9.3p125 (2012-02-16 revision 34643) [x86_64-darwin10.8.0]
$ ruby -e 'p $LOAD_PATH.find{|l| FileTest.exist?(l + "/gdbm.bundle")}'
"/Users/arabiki/.rbenv/versions/1.9.3-p125/lib/ruby/1.9.1/x86_64-darwin10.8.0"
※Ruby のインストールは CONFIGURE_OPTS=”–with-readline-dir=$(brew –prefix readline)” rbenv install 1.9.3-p125 としないといけないかもしれません
これで Ruby のインストールは完了です。
emacs-w3mのインストール
Evernote のノートの実体は ENML という XML なので、w3m がないと既存のノートの中身は読みにくいと思います。
真の Emacs ユーザなら誰もがインストールしているでしょうけど、インストールしていない人のためにインストール手順を載せておきます。3
w3m のインストール
$ brew install w3m
$ w3m -version
w3m version w3m/0.5.2, options lang=en,m17n,color,ansi-color,mouse,menu,cookie,ssl,ssl-verify,external-uri-loader,w3mmailer,nntp,ipv6,alarm,mark
emacs-w3m.el のインストール
$ mkdir -p ~/repos
$ cd ~/repos
$ cvs -d :pserver:anonymous@cvs.namazu.org:/storage/cvsroot login
$ cvs -d :pserver:anonymous@cvs.namazu.org:/storage/cvsroot co emacs-w3m
$ cd emacs-w3m
$ autoconf
$ ./configure --with-lispdir=~/.emacs.d/site-lisp/w3m # lispdir は適宜変更
$ make install # インストール先によっては sudo を付ける必要あり
~/.emacs.d/init.el などに次の2行を加えておきます。
(add-to-list 'load-path "~/.emacs.d/site-lisp/w3m") ; --with-lispdir で指定したディレクトリ
(require 'w3m-load nil t)
emacs-evernote mode のインストール
Emacs から Evernote を編集するには evernote-mode を使います。
$ cd ~/repos
$ git svn clone http://emacs-evernote-mode.googlecode.com/svn/trunk/ emacs-evernote
$ cd emacs-evernote
$ emacs --batch -f batch-byte-compile evernote-mode.el
$ cp evernote-mode.el* ~/.emacs.d/site-lisp/ # コピー先は適宜変更
$ cd ruby
$ ruby setup.rb
$ ruby setup.rb show | grep rubypath # インストール時の ruby のパスを確認
rubypath /Users/arabiki/.rbenv/versions/1.9.3-p125/bin/ruby
あとは ~/.emacs.d/init.el などに次のような内容を追加しておきます。w3m のロードパスを追加した後の部分に追加してください。
(add-to-list 'load-path "~/.emacs.d/site-lisp/") ; evernote-mode.el のインストール先
(when (require 'evernote-mode nil t)
(setq evernote-ruby-command "/Users/arabiki/.rbenv/versions/1.9.3-p125/bin/ruby") ; さっき確認したインストールの ruby のパス
(if (require 'w3m-load nil t)
(setq evernote-enml-formatter-command '("w3m" "-dump" "-I" "UTF8" "-O" "UTF8"))) ; optional
(global-set-key "\C-cec" 'evernote-create-note)
(global-set-key "\C-ceo" 'evernote-open-note)
(global-set-key "\C-ces" 'evernote-search-notes)
(global-set-key "\C-ceS" 'evernote-do-saved-search)
(global-set-key "\C-cew" 'evernote-write-note)
(global-set-key "\C-cep" 'evernote-post-region)
(global-set-key "\C-ceb" 'evernote-browser)
(setq evernote-username "USERNAME") ; Evernote アカウント名
(define-key evernote-mode-map (kbd "C-c t") 'evernote-toggle-read-only) ; default is C-x C-q
(define-key evernote-mode-map (kbd "C-c p") 'evernote-insert-pre) ; pre タグを手軽に挿入したい
(setq evernote-pre-style "padding: 8px; color: #ffffff; background: #333333;") ; pre タグのデフォルトスタイル
(defun evernote-insert-pre()
(interactive)
(insert "<pre style=\"" evernote-pre-style "\"></pre>")
(search-backward "</" nil t)))
目的のノートを作成してみる
Emacs を起動して C-c e c で新規ノートを作成してみます。タグはどうするかやタイトルをどうするか聞かれるので適当に入力します。
また、編集モードとして TEXT(プレーンテキスト)か XHTML(ENML)か聞かれるので、XHTML を選択します。
XHTML を選択すると次のような内容のノートが作成されます。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
<en-note>
</en-note>
次のように変更します。せっかくなんで pre タグの挿入は C-c p を使うといいと思います!
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
<en-note>
Rのメモ
<pre style="padding: 8px; color: #ffffff; background: #333333;">> hello <- function() cat("Hello World!\n")
> hello()
Hello World!
</pre>
</en-note>
C-x C-s で保存して、Evernote クライアントで同期して確認してみると・・・

ちゃんと指定したスタイルで pre タグが作成されていますね!!
その他の使い方
既存のノートの編集
例えば C-c e b と入力すればタグ一覧が表示され、タグの選択 → ノートの選択という形でノートを閲覧することができます。
閲覧中に内容を編集したいなと思ったら、C-x C-q を押すことで書き込み可能になり、C-x C-s で上書き保存することが可能です。4
他にも様々な機能が用意されているので、ドキュメントで確認してみてください。
ではでは、快適な Emacs + Evernote ライフをお楽しみください!!

