JSX の Emacs 環境を整備してみた ~ jsx-mode.el 0.1.0 をリリースしました ~
「JSX 書くなら Emacs だよね」というのが当たり前になる明るい未来を目指して jsx-mode.el を修正しました!
jsx/jsx-mode.el
今回の大きな変更点は次のとおりです。
- ドキュメントの整備
- flymake のサポート
- インデントの修正
最初のリリースに比べるとだいぶ品質が上がったのではと自己満足しているところです。
順に簡単に説明していきます。
ドキュメントの整備
最初のバージョンでは「カスタマイズしたければソースコード読んで、変数いじるなりショートカットキー割り当てるなりしてちょうだい!」な感じだったんですが、ドキュメントにデフォルトで割り当てられているキーの説明を加えたり、サンプルを加えたりしました。
デフォルトでは次のキーが割り当てられています。
C-c C-c comment-region (Comment or uncomment each line in the region)
C-c c jsx-compile-file (Compile the current buffer)
C-c C jsx-compile-file-async (Compile the current buffer asynchronously)
C-c C-r jsx-run-buffer (Run the current buffer)
実行結果をその場で確認したい場合に C-c C-r は便利です!!
次のコードは同梱されている init.el.example のものです。これを参考に自分好みの設定にしちゃってください!
(add-to-list 'load-path (expand-file-name "~/.emacs.d/site-lisp/"))
(add-to-list 'auto-mode-alist '("\\.jsx\\'" . jsx-mode))
(autoload 'jsx-mode "jsx-mode" "JSX mode" t)
;; You can edit user-customizable variables by typing the following command.
;; M-x customize-group [RET] jsx-mode
(custom-set-variables
'(jsx-indent-level 2)
'(jsx-cmd-options '("--add-search-path" "/path/to/search-path"))
'(jsx-use-flymake t)
'(jsx-syntax-check-mode "compile"))
(defun jsx-mode-init ()
(define-key jsx-mode-map (kbd "C-c d") 'jsx-display-popup-err-for-current-line)
(when (require 'auto-complete nil t)
(auto-complete-mode t)))
(add-hook 'jsx-mode-hook 'jsx-mode-init)
というわけで、前よりはだいぶとっつきやすくなったのではと思っています。
flymake のサポート
デフォルトではオンになっていないので、jsx-use-flymake を t にしておくか、jsx-flymake-on を実行する必要があります。
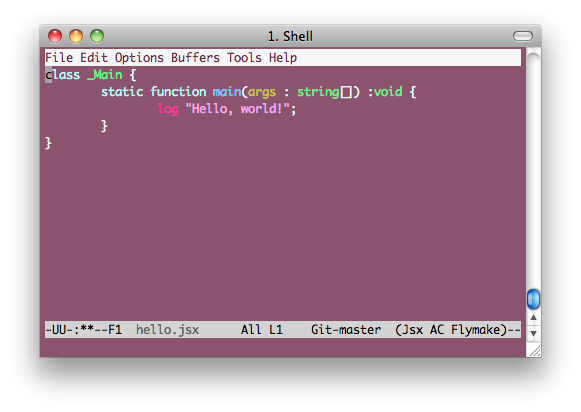
例えば JSX に同梱されている example/hello.jsx を開くと次のような画面になりますが、
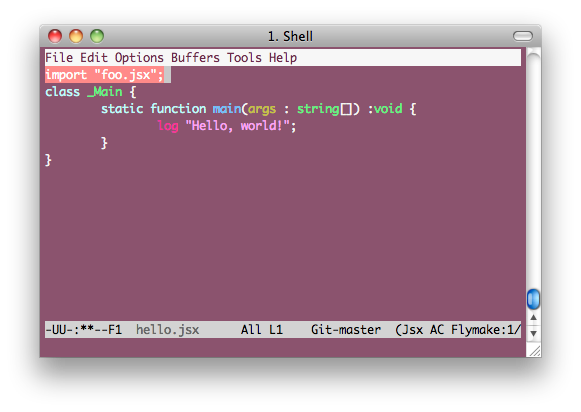
ここに import “foo.jsx” を加えると、エラーの原因になっている行が強調され・・・
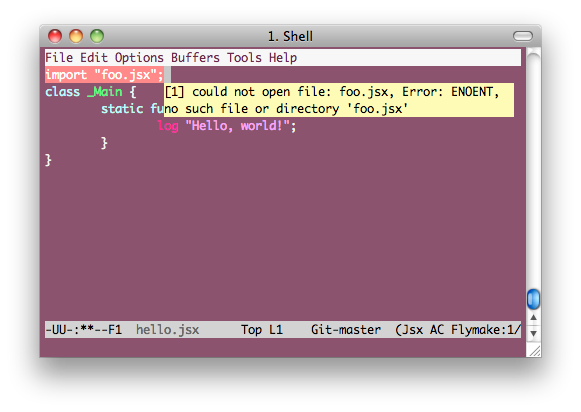
jsx-display-popup-err-for-current-line を実行するとポップアップウィンドウにエラーの内容が表示されます。1
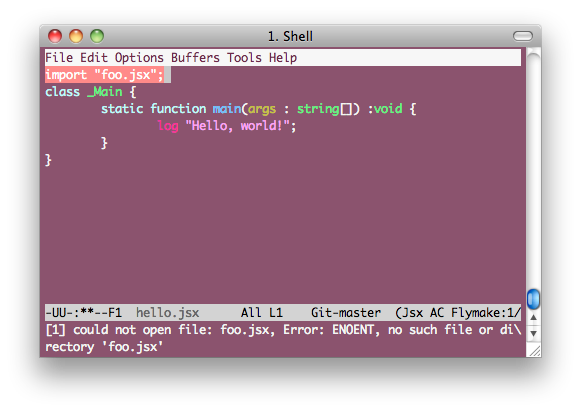
ポップアップウィンドウはうざいからエコーエリアの方が良い!という場合は jsx-display-err-for-current-line をお使いください。
シンタックスチェックのモードとして “parse” と “compile” がありますが、前者は構文的に正しいかどうかだけをチェックし、後者は実際にコンパイルする場合のエラーをチェックします。
import “foo.jsx” は構文的には正しいので、”compile” にしないと存在チェックまでされません。jsx-syntax-check-mode をいじってお好みの方をお使いください。デフォルトは “parse” です。
インデントの修正
けっこう悲惨な状態だったので修正しました。
例えば今回のバージョンで次のようにインデントされるコードは・・・
class Foo {
function foo(a : string,
b : string) : function (:string,
:string) : void {
return function(c : string, d : string) : void {
if (true)
log a + b + c + d;
};
}
}
前のバージョンだとこんな感じになってしまいます><
class Foo {
function foo(a : string,
b : string) : function (:string,
:string) : void {
return function(c : string, d : string) : void {
if (true)
log a + b + c + d;
};
}
}
というわけでインデントもだいぶましになっています。
以上、jsx-mode.el 0.1.0 の説明でした!
JSX ではエディタが補完候補を取得できるような仕組みを提供しようとしているので、正式にサポートされたら auto-complete との連携をサポートしようと思います。
外部プログラムを利用した補完機能の実装は nodejs-mode.el を作成する際に散々苦しんだから比較的簡単に導入できるはず・・・
何はともあれ、JSX 書くなら Emacs ですよね!!
-
popup.el のインストールが必要です ↩